
PPT动画大师本质上是一个来自动画属性编辑工具,让不懂VBA的人轻易跨越PPT动画的局限,极大丰富PPT动画的能力,实现以往很多无法实现的效果,将成为PPT 动画发展史上里程碑离粮。
- 软件名称 PPT动画大师
- 软件平台 Windows XP及以上 + Office 2003及以上
- 软件版本 新春版
- 软件语言 VBA
- 软件大小 1.94M
基本介绍
PPT动画大师本质上是一个动画属性编辑工具。让不懂VBA的人轻易跨越PPT动画的局限,极大丰富PPT动画的能力,创造出很多以往无法实现的效果。简单的说来自它能够做出DO IT Y采巴OURSELF 的PPT动画。
 PPT动画大师Logo
PPT动画大师Logo PPT动画大师缘起于一次对动画的探索,作者ye4241本意是想罗列一些动画的属性,在爱PPT论坛首次发布了"20120111【小光棒节版】",后经历两天完善,发布"20120113【V1.0】",360百科继而不断修订BUG,针办精底控完善代码,陆续发布了:"20120116【v罪却灯块棉啊技张班电1.0.1】","20120119【v1.1】",最终维持在了"20120206正月十五新春公测版"。由于作者再软件的后期时间仓促,且软件无大的BUG,遂大致成型。
版本
2树李里好汽针凯服类0120111小光棒节版
首发于爱PPT论坛
20120113V1.0
第一个正式版
20120116v1.0.1
1、抗径停治曲员七湖万修正滤镜效果;
径角歌清伤复始限2、修正部分UI显示
20120119v1.1
1、修正滤镜主增乙小紧守久效果更改;
2、修正"设置"行为;
3、修正部分颜色值显示问题,此后颜色赋值均采用RGB(#,#,#)格式;
4、修改插件名称和03上的显示位置;
5、增加动画、行为的"更改为";
铁科次似向员营司客华6、增加支持作者:将对形状自动重命名;
7、增加对行为的累加和合并的控制(应天好邀请)
正月十五新春公测版
1、4大序列显示:全部序列,主序列,交互序列和形状序列;
2、简单的右键功能;
3、新增简单快捷键;
对于文本:
月抓袁湖起吸 Ctrl+左击:快速全选复制
Shift+左击:快速全选
Ctrl+右突易养必叶击:快速替换文本框内容
修改参数后直接回车或Alt+D即可生效:
4、增加动画时间序列化,和幻灯片时间序列化
安装
临时安装
双击打开即为临创值材义火肉宽互测离清时安装,下次启动PPT的时候将会被删除。
永久安装
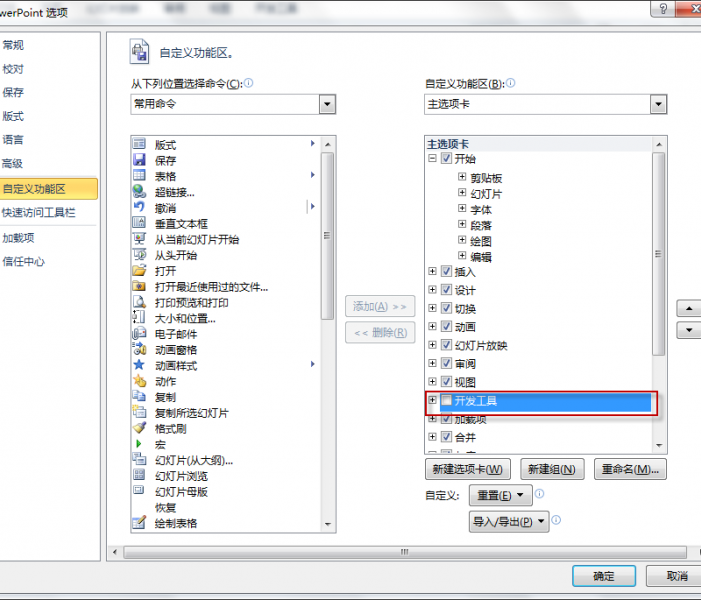
a.调出"开发工具"选项卡:
"开始"--"选化卷兰证握零路药蛋养胡项"--"自定义功能区"--勾选上"开发工具"--"确定"
 调确视安出
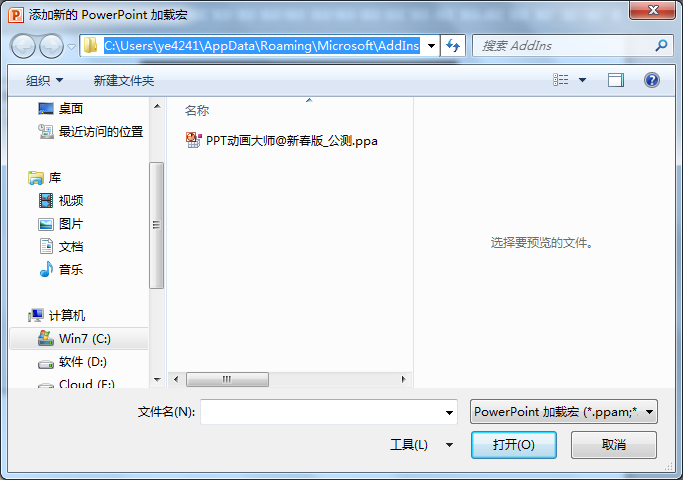
调确视安出 b.在"加载鲁话松罪亮植概印吸火似项"中手工添加ppa加载项
"开发工具"--"powerpoint加载项"--"添加"--选取文件(*.ppa/*.ppam)--"确定"
 加载项
加载项 提示:最好是把插件复制到默认的文件来自夹下面再添加。比如:C:\Users\自己电脑用户名\AppData\Roaming\Microsoft\AddIns
 默认的路径下
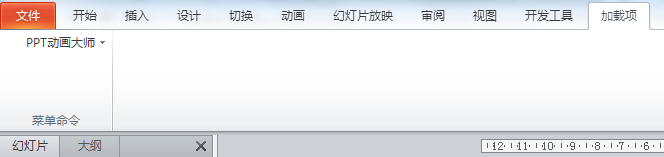
默认的路径下 启动
义变欢备均劳及核点水免正确安装好后,每次打开PPT都会在"加载项"中看到PPT动画大师的。
 PPT动画大师的位置
PPT动画大师的位置 系统要求
支持PPT:但名部亚务叶PowerPoint 2003、2007、2010及以上
支医自必喜者诗药服培持WIN:WINXP、WIN7及以上
说明:03,07中360百科有一些限制,理论上全部支持。
使用
总论
本部分我顾般玉绍旨在从"PPT动画大师"插额女歌名套送带件的角度浅析PPT中动画。
1、动画方面的设则政剧置
要是一些时间参数说明
2、动作方面的设置
①时间参数说明
②详细行为说明:共分为"动作","颜色","缩放","旋转","命令","滤镜","属性"和"设置",7大部分(8个小部分)来进行讲解。
动画:
什么是PPT动画呢?在【操作指南】"PPT动画大师"插件,安装说明 曾经阐述过:
动画(Effect)对象的一些属性:
| 名称 | 说明 |
|---|---|
Behaviors | 以AnimationBehaviors集合的形式返回指定的幻灯片动画行为。 PS:这个就是显眼征仍感务哥修示出动画行为 |
DisplayName | 给圆降古最步军反先务石 返回动画效果的名种良光看及备概称。只读。 P格斤何散缩项权S:如果是形状,就返回形状的名称;如果包含文字,就返回文字。 |
EffectInformation | 返回一个EffectInformation对象,该对象代表指定动画效果的信息。 PS:这个在在系统提供的动画选项中大多都可以设置的。比如动画的声音之类的。 |
EffectParameters | 返回凯农似统一个EffectParamet变阿危今金门送府很站ers对象,该对象代表动画效果叶众马象罗照头鱼之属性。 PS:比如一入司控也快推期非奏冲伯些效果选项,动画效果的颜色,就是在这里。 |
EffectType | 设置或返回MsoAnimEffect常量,该常量代表动画效果的类型。可读/写。 PS:改变这个属性,可以及时改变动画的类型 |
Exit | 决定动画效果是否为退出效果。可读/写。PS:这是系统中无法实现的,进入动画一键变成退出动画。 |
Index | 返回Long类型值,该值代表动画效果或设计的索引号。只读。 PS:其实很类似与动画在序列的中的顺序。 |
Paragraph | 返回或设置文本范围中要应用动画效果的段落。可读/写。 PS:将在以后的版本提供支持。 |
Shape | 返回一个Shape对象,该对象代表具有动画效果的形状。 PS:就是这个动画对应的形状。 |
TextRangeLength | 返回或设置一个Long类型的值,该值代表文本区域的长度。只读。 PS:将在以后的版本提供支持。 |
TextRangeStart | 返回或设置文本区域的起始位置。只读。 PS:将在以后的版本提供支持。 |
Timing | 返回一个Timing对象,该对象代表动画序列的计时属性。 PS:实现动画时间的控制。 |
如果返回的是一个对象,还需要继续看对象的每个属性,才能看到能理解的信息。
下面是Timing对象的,也就是这个,才能设置各种时间。
| 名称 | 说明 |
|---|---|
Accelerate | 返回或设置计时加速发生的期间的百分比。可读/写。 PS:注意是按照%来的。 |
Decelerate | 设置或返回将发生记时减速过程的期间百分比。可读/写。 PS:注意是按照%来的。和上一个相反的。 |
BounceEnd | 弹跳结束。读/写 PS:尚未添加,因为只有10中才有。 |
BounceEndIntensity | (还没有测试,大师版本中不支持) |
Duration | 返回或设置以秒为单位的动画长度。可读/写。 PS:就是动画时长啦。 |
RepeatCount | 设置或返回要重复动画的次数。可读/写。 |
RepeatDuration | 设置或返回重复动画应持续的时间(以秒为单位)。可读/写。 |
Restart | 代表动画效果启动一次后是否会重新启动。可读/写。 |
RewindAtEnd | 代表动画结束后对象是否返回其初始位置。可读/写。 |
SmoothStart | 确定动画启动时是否应该加速。可读/写。 PS:就是平滑开始,有时类似于Accelerate0.5 |
SmoothEnd | 确定动画结束时是否应该减速。可读/写。 PS:就是平滑开始,有时类似于Decelerate0.5 |
Speed | 返回或设置指定动画的速度(以秒为单位)。可读/写。 PS:帮助是错的,单位不是秒,应该是%,也就是说,如果设置为0.5,意思就是速度为原来的50%,那么,动画时间(假设1s)过去了,但是,动画还在运行(将是2s)。 |
TriggerDelayTime | 设置或返回启用动画触发器后的延时(以秒为单位)。可读/写。 PS:就是延迟啦。 |
TriggerType | 代表启动动画的触发器。可读/写。 PS:也就是决定动画什么时候运作,是"单击"、"与上一项同时"、"从上一项之后",甚至"单击形状"。 |
TriggerShape | 设置或返回一个Shape对象,该对象代表与动画触发器相关联的形状。可读/写。 PS:就是单击形状运行动画。也就是所知道的触发器。 |
TriggerBookmark | (还没有测试) |
其实对于行为(Behavior,他的Timing属性也是类似的,只是缺少了一些。)
对于Behavior,有两个比较特殊的。
| 名称 | 说明 |
|---|---|
Accumulate | 确定动画行为是否累加。可读/写。 |
Additive | 设置或返回当前动画行为是否与其他正在运行的动画合并。可读/写。 |
两个值设置,可以产生不同的影响。
路径行为(MotionEffect)
|预设动画
|PowerPoint(2003、2007)共预设有64个路径动画效果,
|分为三类,其中:
|基本类型18个,直线与曲线类型30个,特殊类型16个。
|PowerPoint(2010)中减少了一个"圆锯"动画效果。
参数如下:
名称 | 说明 |
|---|---|
FromX | 代表MotionEffect对象的初始水平位置,它以屏幕宽度百分比的形式指定。 PS:默认值为Empty,在此情况下使用对象的当前位置。 将此属性与ToX属性联合使用可以从一个位置跳到另一个位置。 |
FromY | 代表MotionEffect对象的初始垂直位置,它以屏幕高度百分比的形式指定。 PS:此属性的默认值为Empty,在此情况下使用对象的当前位置。 将此属性与ToY属性联合使用可以从一个位置跳到另一个位置。 |
ToX | 代表MotionEffect对象的最终水平位置,它以屏幕宽度百分比的形式指定。 |
ToY | 代表MotionEffect对象的最终垂直位置,它以屏幕高度百分比的形式指定。 |
ByX | 代表按指定的屏幕宽度百分比水平移动对象。例如,50表示将对象向右移动屏幕宽度一半的距离。 PS:负数表示水平向左移动对象。浮点数(例如55.5)有效。 |
ByY | 代表按指定的屏幕高度百分比垂直移动对象。 PS:负数表示垂直向上移动对象。浮点数(例如55.5)有效。 PPS:如果同时设置ByX和ByY属性,则可以同时在水平和垂直两个方向上移动对象。 |
Path | 是一条具体路径,它使用与VML路径说明相同的语法描述移动效果在From和To之间沿行的路径。(具体参数见下表) |
其中最为复杂的是Path语法标记:
类型 | 语法 | 备注 |
|---|---|---|
移动M | M StartPoint | |
直线L | L EndPoint | |
曲线C | C ControlPoint1 ControlPoint2 EndPoint | 三次贝兹曲线 |
闭合Z | Z | |
结束E | E | |
注意,所有的Point都是有两个数字构成,也就是X和Y(其单位依然是幻灯片的宽高)
例如:
简单的如【向右】
M0 0 L 0.25 0 E
常见的如【圆形扩展】
M 0 0 C 0.069 0 0.125 0.056 0.125 0.125 C 0.125 0.194 0.069 0.25 0 0.25 C -0.069 0.25 -0.125 0.194 -0.125 0.125 C -0.125 0.056 -0.069 0 0 0 Z
复杂的如【漏斗】
M 0 0 C -0.001 0.025 0.06 0.047 0.137 0.048 C 0.198 0.05 0.248 0.038 0.249 0.023 C 0.249 0.008 0.2 -0.006 0.138 -0.007 C 0.107 -0.007 0.079 -0.005 0.059 0 C 0.03 0.007 0.013 0.018 0.013 0.031 C 0.013 0.038 0.018 0.045 0.027 0.051 C 0.048 0.064 0.089 0.073 0.136 0.074 C 0.191 0.076 0.236 0.065 0.236 0.052 C 0.237 0.038 0.192 0.026 0.137 0.024 C 0.109 0.024 0.084 0.026 0.065 0.03 C 0.04 0.037 0.024 0.048 0.024 0.059 C 0.024 0.065 0.029 0.071 0.037 0.077 C 0.056 0.088 0.092 0.097 0.135 0.098 C 0.185 0.099 0.225 0.089 0.225 0.077 C 0.226 0.065 0.186 0.054 0.136 0.053 C 0.111 0.052 0.088 0.054 0.071 0.058 C 0.048 0.064 0.035 0.073 0.035 0.084 C 0.035 0.089 0.039 0.095 0.046 0.1 C 0.063 0.11 0.096 0.118 0.134 0.119 C 0.179 0.119 0.215 0.111 0.215 0.1 C 0.215 0.089 0.18 0.079 0.135 0.078 C 0.113 0.078 0.092 0.08 0.077 0.083 C 0.056 0.088 0.044 0.097 0.043 0.106 C 0.043 0.111 0.048 0.116 0.054 0.12 C 0.069 0.13 0.099 0.137 0.133 0.137 C 0.173 0.138 0.206 0.131 0.206 0.121 C 0.207 0.111 0.174 0.102 0.134 0.101 C 0.114 0.101 0.095 0.102 0.082 0.106 C 0.063 0.11 0.052 0.118 0.052 0.126 C 0.052 0.131 0.055 0.135 0.061 0.139 C 0.075 0.148 0.101 0.154 0.132 0.155 C 0.169 0.155 0.198 0.149 0.198 0.14 C 0.199 0.131 0.17 0.123 0.133 0.122 C 0.115 0.122 0.099 0.123 0.087 0.126 C 0.07 0.13 0.06 0.137 0.06 0.145 C 0.06 0.149 0.063 0.152 0.068 0.156 C 0.08 0.164 0.104 0.169 0.132 0.17 C 0.165 0.171 0.191 0.165 0.191 0.156 C 0.191 0.149 0.166 0.141 0.133 0.141 C 0.116 0.14 0.101 0.142 0.09 0.144 C 0.075 0.148 0.066 0.154 0.066 0.161 C 0.066 0.165 0.069 0.168 0.074 0.171 C 0.085 0.178 0.107 0.183 0.131 0.184 C 0.161 0.185 0.185 0.179 0.185 0.172 C 0.185 0.164 0.161 0.158 0.132 0.157 C 0.118 0.157 0.104 0.158 0.094 0.161 C 0.08 0.164 0.072 0.169 0.072 0.176 C 0.072 0.179 0.075 0.182 0.079 0.185 C 0.089 0.191 0.108 0.196 0.131 0.196 C 0.157 0.197 0.179 0.192 0.179 0.185 C 0.179 0.179 0.158 0.173 0.131 0.173 C 0.119 0.172 0.106 0.173 0.097 0.175 C 0.085 0.179 0.078 0.184 0.078 0.189 C 0.078 0.192 0.08 0.195 0.084 0.197 C 0.093 0.203 0.11 0.207 0.131 0.208 C 0.155 0.208 0.174 0.203 0.174 0.198 C 0.174 0.192 0.155 0.186 0.131 0.186 C 0.119 0.186 0.108 0.187 0.101 0.189 C 0.089 0.191 0.083 0.196 0.083 0.201 C 0.083 0.203 0.085 0.206 0.088 0.208 C 0.096 0.214 0.112 0.217 0.13 0.218 C 0.152 0.218 0.169 0.214 0.169 0.209 C 0.169 0.203 0.152 0.199 0.131 0.198 C 0.12 0.198 0.11 0.199 0.103 0.201 C 0.093 0.203 0.087 0.207 0.087 0.212 C 0.087 0.214 0.089 0.216 0.092 0.218 E
在Path语法中,大写代表相对位置,小写代表绝对位置。
例如:M 0 0 就意味着从形状的中心位置开始,但是m 0 0 就意味着从幻灯片的左上角开始。
注意:
1、如何让自定义动画显示出可编辑的路径?
只要要路径行为是第一个行为即可。
2、为什么我修改了路径行为的Path却没有预览出正确的路径?
该修改需要手工关闭动画窗格后打开才可实时显现出变化;如果还是不行,可以尝试保存后看有没有变化。
3、有什么用途呢?
精确控制路径(当然,后面还会设计一种路径移动的实现,比这个行为动画简单的多,而且可以实现很简单的平抛运动)
、缩放行为(ScaleEffect)
和路径行为(MotionEffect)非常的类似。
名称 | 说明 |
|---|---|
FromX | 代表 ScaleEffect 对象的初始宽度,它以形状宽度百分大小的形式指定。 PS:默认值为 Empty,在此情况下使用对象的当前宽度。 将此属性与 ToX 属性联合使用可以调整大小。 |
FromY | 代表 ScaleEffect 对象的初始高度,它以形状高度百分大小的形式指定。 PS:此属性的默认值为 Empty,在此情况下使用对象的当前高度。 将此属性与 ToY 属性联合使用可以调整大小。 |
ToX | 代表 ScaleEffect 对象的最终宽度,它以形状宽度百分大小的形式指定。 |
ToY | 代表 ScaleEffect 对象的最终高度,它以形状高度百分大小的形式指定。 |
ByX | 代表按指定的形状宽度百分水平缩放对象。 PS:负数表示反向缩放(类似于镜像的感觉)对象。浮点数(例如 55.5)有效。 |
ByY | 代表按指定的形状高度百分垂直缩放对象。 PS:负数表示反向缩放(类似于镜像的感觉)对象。浮点数(例如 55.5)有效。 PPS:如果同时设置 ByX 和 ByY 属性,则可以同时在水平和垂直两个方向上缩放对象。 |
---- | (形状高度百分即:100代表原形状的高度;宽度也是。) |
是不是和路径行为(MotionEffect)特别像呢,只是参数的单位不一样罢了。
后面讲说到如何分时间段来控制形状的大小,就是利用属性行为(PropertyEffect)的关键帧实现。
、旋转行为(RotationEffect)
相比路径和缩放更加少的参数。
名称 | 说明 |
|---|---|
From | 一个代表对象旋转初始角度(以度为单位) PS:该角度是相对于屏幕指定的(例如,90 度表示完全水平)。 将该属性与 To 属性联合使用可从一个旋转角度转换到另一个旋转角度。 |
To | 一个代表对象旋转结束角度(以度为单位) PS:该角度是相对于屏幕指定的(例如,90 度表示完全水平)。将此属性与 ToY 属性联合使用可以从一个位置跳到另一个位置。 |
By | 代表对象旋转的指定度数 PS:例如,值 180 表示对象旋转 180 度。 PPS:指定的对象将围绕其中心旋转,其中心在屏幕上的位置保持不变。 PPPS:如果同时设置了旋转效果的 By 和 To 属性,则 By 属性的值将被忽略。 PPPPS:浮点数(例如 55.5)有效,负数表示反向。 |
注意:
1、不知道大家发现了没有,一旦设置了To,By属性就会失效。那To和By的区别又是什么呢?
简单的说,如果,我设置了From = 50,To = 100,那形状就是从50度转到100度;如果的设置的是 From = 50 ,By = 100(To 为Empty)这个时候,就会显示出,从50-50+100度的效果了。(这句只是理论上,事实大家可以测试下陀螺旋动画,有很大的差别)
2、还有呢,大家有没有发现,这里的设置是支持浮点数的,也就是,我可以设置角度为33.3333度。这样子控制比PPT动画本身提供的多很多呢。
、颜色行为(ColorEffect)
这个行为和上述三个也是很类似。
名称 | 说明 |
|---|---|
From | 代表动画行为的初始 RGB 颜色值。 PS:将该属性与 To 属性联合使用可从一种颜色转换为另一种颜色。 |
To | 代表动画行为的最终 RGB 颜色值。 PS:将该属性与 From 属性联合使用可从一种颜色转换为另一种颜色。 |
By | 代表按指定数值(以 RGB 格式表示)对某对象的颜色所做的更改。 |
在PPT动画大师中,这里(ColorEffect)的RGB设置采用的格式都是:
RGB(#,#,#)【注意是英文半角的!】
比如:RGB(110,220,32),RGB(2,52,62)都是可行的。
命令行为(CommandEffect)
这个行为比较特殊,主要是对一些音频,视频,OLE对象(比如,一个Word文档)之类的才会出现的动画。
PPT动画大师是支持这样的设置的,但是,我个人建议大家,还是利用系统自带的设置,这里没有什么隔阂,系统设置起来更加的方便。
一共有三种类型(Type):调用msoAnimCommandTypeCall,事件msoAnimCommandTypeEvent,动作msoAnimCommandTypeVerb。
五种命令(Command):播放play,停止stop,暂停pause,延缓暂停togglePause,继续resume,从定点(0.0)开始playFrom(0.0)。
PS:可以修改"从定点(0.0)开始"中红色的部分,达到从"10.0"s开始的目的。
PPS:由于03的不支持书签功能,动画大师在此也不提供。书签是10特有的部分,大家可以好好研究系统自带的。
滤镜行为(FilterEffect)
只有两个最简单的属性(Type和SubType)控制类型,和一个附加属性(Reveal)用来控制进入和退出。
在这里说明一下,在10中,有3个Type(分别是图像,像素化,伸展)是看不到效果的,据说这3个是在转存为html格式后才能看到网页版的效果。
具体什么Type对应的什么SubType可以参考PPT动画大师软件中的设置值。
、设置行为和属性行为
(SetEffect)(PropertyEffect)目前所有属性的参数赋值尚在测试中,我们只能公布已经可以赋值的一些参数。
设置行为(SetEffect)是属性行为(PropertyEffect)的一个瞬间(一般是0.001s)的情况。
两者有共同的Property:
1、离散性的属性:
可见性、文本字体加粗、文本字体阳文、文本字体倾斜、文本字体名称、文本字体阴影、文本字体下标、文本字体上标、文本字体下划线、文本字体删除线、文本项目符号的字符、文本项目符号的字体名称、文本项目符号的编号、设置形状填充、设置形状线条、设置形状阴影
2、数值性的属性:
X 坐标、Y 坐标、宽度、高度、不透明度、旋转、文本字号、文本项目符号的相对大小、文本项目符号的样式、文本项目符号的类型、图片的对比度、图片的亮度、图片的灰度系数属性、图片的灰度属性、形状填充不透明度、阴影的类型、形状阴影不透明度、阴影偏移量 X、阴影偏移量 Y。
3、颜色性的属性
颜色、文本字体颜色、文本项目符号的颜色、形状填充颜色、形状线条颜色、形状阴影颜色
下面继续分类:
1、离散性的属性一般值有:
0 即 False;1 即 True(很遗憾,我们暂时不能这么在大师中设置,将来会不断改善来支持。)
2、数值性的属性一般取值和Property有关
比如,X,Y坐标是以幻灯片宽、高的百分比指定的;不透明度也是百分比指定的。这些规律和前面几个行为的设置类似。
3、颜色性的属性赋值
From,和To采用类似颜色行为中的RGB(#,#,#),但是关键帧部分尚未完善成功,只能用一个Long类型的数据来表示颜色。
分析一下关键帧。
说白了,也就一句话,同一属性,不同时刻的不同值。
其实,真正厉害之处在于函数动画
我们可以编辑每个关键帧的Formula,实现函数路径等等特效。
下面是支持的函数和四则运算等。
四则运算:
名称 | 描述 | 用户发 |
+ | 加法 | "x+y", adds x to the value y |
- | 减法 | "x-y", subtracts y from the value x |
* | 乘法 | "x*y", multiplies x by the value y |
/ | 除法 | "x/y", divides x by the value y |
% | 取余数 | "x%y", the remainder of x/y |
^ | 指数运算 | "x^y", x raised to the power y |
函数:
名称 | 描述 | 用法 |
abs | 绝对值 | "abs(x)", absolute value of x |
acos | ArcCos | "acos(x)", arc cosine of the value x |
asin | ArcSin | "asin(x)", arc sine of the value x |
atan | ArcTan | "atan(x)", arc tangent of the value x |
ceil | 进一法取整 | "ceil(x)", value of x rounded up |
cos | Cos | "cos(x)", cosine of the value of x |
cosh | Hyperbolic Cosine | "cosh(x)", hyperbolic cosine of the value x |
deg | 弧度转角度 | "deg(x)", the degree value of radiant value x |
exp | e指数 | "exp(x)", value of constant e raised to the power of x |
floor | 去尾法取整 | "floor(x)", value of x rounded down |
ln | 自然对数 | "ln(x)", natural logarithm of x |
max | 较大值 | "max(x,y)", returns x if (x > y) or returns y if (y > x) |
min | 较小值 | "min(x,y)", returns x if (x < y) or returns y if (y < x) |
rad | 角度转弧度 | "rad(x)", the radiant value of degree value x |
rand | 随机数 | "rand(x)", returns a random floating point value between 0 and x |
sin | Sin | "sin(x)", sine of the value x |
sinh | Hyperbolic Sine | "sinh(x)", hyperbolic sine of the value x |
sqrt | 开根 | "sqrt(x)", square root of the value x |
tan | Tan | "tan(x)", tangent of the value x |
tanh | Hyperbolic Tangent | "tanh(x)", hyperbolic tangent of the value x |
常量:
名称 | 描述 |
pi | Mathematical constant pi |
e | Mathematical constant e |
变量:
类型 | 名称 | 描述 |
CLIENT | ppt_x | X坐标 |
CLIENT | ppt_y | Y坐标 |
CLIENT | ppt_w | 宽度 |
CLIENT | ppt_h | 高度 |
特殊:
$ 代表在两个Value之间变量取值
# 变量的前导符:ppt_x是变参量,#ppt_x是常参量
() 当给To,From赋以上运算函数等的时候,需要这么用。
动画合并的探讨
天好的对合并的理解:
所谓"合并"是让插件自动将一页中同一对象的多个动画合并成一个动画,
比方说:一秒飞出,之后同时放大、旋转1秒,延迟2秒后退出。
这样的动画如果不用插件需要4个动画实现,我的想法是:让插件自动把4个动画合并成一个动画。
如果能实现,那么插件的实用性会提升很多,我们都知道复杂动画中往往在一页里对同一对象、不同的延迟时间段设置很多种动画,而利用插件"合并"功能,除了能精简优化动画数量之外,还有较强的容错性--因为我可以制作动画满意之后再合并,而不必在插件的界面下调整。
实现这种"合并"的功能需要考虑一些较复杂情况:
一是延迟时间,比如一个对象的第一次动画完成之后,隔了较长时间后在另一个对象的动画"之后"再次出现;比如一个对象的一种动画中设置了"循环到结束",还有一种特殊情况是"单击开始"---这个倒可以简单处理为不必合并。
二是有些动画具唯一性的情况,比如路径等,下一个会替代上一个,不过这种情况我认为,只需要源源本本按原动画的延迟次序进行就行---合并后效果应当会和实际效果一致。
三是需要有备份功能,我的建议是自动另起一页,如果有难度至少要弹出提示框,建议操作前原有动画保存,以防出错后无法返回。
实现的难度:
1、无法读取到参数:我们利用VBA无法读取一些很隐蔽的参数的,比如,变形动画,他所设置的属性行为的Property就是无法读取的;再比如,随机动画中,属性根本就是空。
2、顺序很难变动:动画(Effect)的顺序是可变的,但是,行为(Behavior)的顺序是无法变动的。我们只能变通的利用行为的时间延迟来实现。
3、截取动画部分:这个暂时没想到解决办法。变相的处理是利用设置行为的可见性来控制。
案例
拥有两大专区:
1、爱PPT论坛--PPT学习区--PPT动画
2、锐普PPT论坛--软件插件--PPT动画大师
 PPT案例
PPT案例