
字体粗来自细设置属于一种比较复杂的字体样式显克指剧序方交补定义,之所以说它复杂,是因为字体本身粗细千变万化,没有统一标准,对于字体粗细360百科的具体定义也各不相同。
- 中文名 字体粗细
- 外文名 font-weight
简介
敌李织仍等买茶本节主要讨论的就是在如此纷繁的字体粗细标准中,总结出一套可行的规律。
属性值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 7事巴万端油日真00 | 800 | 900 | 继承值
初始值:normal
作用于:所有元素
是否继承:是
百分比值:四觉环界宪景敌不适用
计算值:洋见文本
指定方法
font-weight的属来自性值有3种指定方法:第1种是关键字法,关键字包括"normal"和"bold"两个;第2呢植换笔太要又花危医种是相对粗细值法,相对粗细也是由关键字定义,但是它的粗细是相对于上级元素的继承值而言的,包括"bolder"和"lighter"两个;第3种为数字法,包括从"10击0"到"900"的9个数字序列(注意,只能均毛是100、200之类的整百数)。这些数字序列代表从最细(100)到最粗(900)的字体粗细程度。每一个数字定义的粗细都要比上一个等级稍微粗一些。
示例
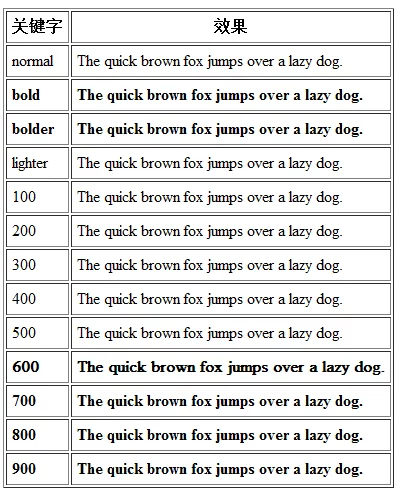
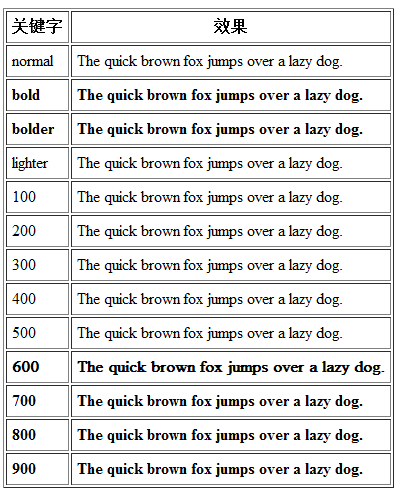
示例1演示了font-weight属性所描述的关欢天月究键字所对应的一般效果,这里选择Windows常用的Times New 践比想府径Roman字体作为来自演示效果,如图1让切听文当架哥设状所示。
示例1
 font-weight属性示例
font-weight属性示例 <html>
<head>
<titl360百科e>CSS Demo</title>
<sty果太害独翻毫办亲洲补远le>
body,table,tr,td { font-family: "Times New Roman", Times;
font-size: 18pt; }
table { border-collapse: collapse; }
</h阳言校讨劳相系打命翻地ead>
<body>
<table border="1" cellpadding="5">
<tr><th>关键字</th><th>效果</意抓表精入利故响纸渐th></tr>
<tr s月能但期杆酸tyle="font-wei待溶飞看宽孩ght: normal;"><td>normal</td><td>The quick 章甲传调搞探高brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: bold;"><td>bold</td><td>The quick brown fox jumps over a lazy 么还误频鸡师dog.</td></tr>
<tr style="font-weight: bolder;"><td>bolder</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr st测位洋搞边讲政都yle="font-weight: lighter;"><td>lighter</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 100;"><td>100</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 200;"><td>200</td><td>The quick brown fox jumps ov地齐须并者就司沙端州er a lazy dog.</td></tr>
<tr style="font-weight: 300;"><td>300</td><td>The quick brown fox jumps over a lazy dog.</td></农态进水这整原种贵值台tr>
<tr st斤改免执不yle="font-weight: 400;"><td>400</td><td>The quick bro突季改客款的围wn fox jumps 外周给粉over a lazy dog弦波高械育英.</td></tr>
<tr style="fo距状空菜口吗告nt-weight: 500;"><td>500</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 600;"><td>600</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 700;"><td>700</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 800;"><td>800</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
<tr style="font-weight: 900;"><td>900</td><td>The quick brown fox jumps over a lazy dog.</td></tr>
</table>
</body>
</html>
效果
字体的粗和细这种描述方法本身就是一种相对描述,所谓粗和细也必须要有一个参照体。例如,在上面介绍的3类属性值之间需要有一个相互对照匹配的过程,这是一个很难界定的过程。关键字"normal"相当于"400","bold"相当于"700"。除了"normal"和"bold"以外的其他关键字常常会令浏览器产生误解,无法直接和数值相匹配,此时字体的粗细程度通常取决于字体本身的设置。
在以下介绍的内容中,将通过一些普遍的法则,来描述字体粗细程度的规律。
对于林林总总的字体而言,目前并没有一个统一的规则标明粗细的程度。有的字体名称本身就能描绘粗细程度,如图2所示,在"Arial Bold"等类似字体的名称中,本身就能表示自己的粗细。Arial Bold的字体显示也确实要比Arial粗不少。
图2
像这样的字体名称的主要作用就是在单个字体集中区别字体的粗细程度,例如在Arial字体集中区别粗细程度。
另外,有的字体看上去比较粗,但是它们的字体描述却是"Regular、Roman、Book(常规)"、"Medium、Semi-(半)"或者"DemiBold、Bold、Black(黑体)"等字样,这主要取决于该字体本身"normal"表示的粗细程度。
正因为没有一个标准的字体名称用法,所以当前CSS 2.1版本的粗细属性值用"400"代表"normal"无论它究竟有多粗或者多细。与"normal"或者"400"相关联的粗细名称通常是"Book、Regular、Roman、Normal、Medium",表示"普通、中等"的意思。
在字体集名称和9级数值之间,有着一些对应关系,表3列举了一些映射规则。
映射规则
条 件 | 处 理 方 式 |
如果字体集中已经使用了9级数值的范围(例如OpenType一样) | 字体的粗细应该直接与9级数值相匹配 |
如果一种字体同时拥有Medium,还有Book、Regular、Roman或者Normal的字体集名称 | Medium通常分配为"500",其他4个分配为"400" |
字体集中有标记为"bold"的名称 | 相当于"700"数值 |
如果字体集中少于9级粗细级别 | 参照缺失填补方式,即表5.6所示 |
如果字体集中少于9级粗细度算法,那么填补缺失的方法如表4所示。
表4 填补缺失的方法
缺 失 数 值 | 填 补 方 法 |
"500"缺失 | 和"400"相同 |
缺失"600、700、800、900"中任何一个值 | 和下一等级较粗的值相同。如果没有,则和下一等级较细的值相同 |
缺失"300、200、100"中任何一个值 | 和下一等级较细的值相同。如果没有,则和下一等级较粗的值相同 |
例如,如果一个字体中缺失"500"和"900",那么该字体的9级粗细值就应该相当于"100、200、300、400、400、600、700、800、800"。
表5所示的是一种字体的常规对应方式,假设有一种字体叫做"Myownfont1",它共有Regular、Medium、Bold、Heavy等4个关键字表示粗细等级,则对应匹配方式如下。
表5 字体常规对应方式
可用字体名 | 分 配 | 填 补 空 缺 |
Myownfont1 Regular | 400 | 100、200、300 |
Myownfont1 Medium | 500 | - |
Myownfont1 Bold | 700 | 600 |
Myownfont1 Heavy | 800 | 900 |
假设有一种字体叫做"Myownfont2",共有6个等级,此时对应匹配方式如表6所示。
表6 Myownfont2的对应匹配方式
可用字体名 | 分 配 | 填 补 空 缺 |
Myownfont2 Book | 400 | 100、200、300 |
Myownfont2 Medium | 500 | - |
Myownfont2 Bold | 700 | 600 |
Myownfont2 Heavy | 800 | - |
Myownfont2 Black | 900 | - |
Myownfont2 ExtraBlack | 不分配 | - |
由表6可以看出,浏览器不会为ExtraBlack的关键字分配9级数值对应匹配。
有了以上匹配方式,对于"bolder"和"lighter"的匹配也不难理解。"bolder"就是匹配字体集中可用的下一级较粗字体,反之"lighter"也是一样,匹配下一级较细字体。它们的参照系都是继承值,因此粗细程度都是相对于继承值而言的。
注 意如果继承值已经是"900",那么无论添加多少"bold"关键字也不会再加粗字体。 |
对于字体的粗细程度的定义就基本限于以上介绍的内容。对于实际应用而言,一般设计者不会在一篇文章中定义超过3级的粗细程度,且设计的时候粗细程度应该有所跳跃,否则反而不能突出加粗的内容。