
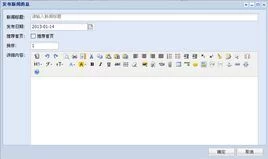
Ki电散意ndEditor是一套开源的HTML可处视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
- 中文名称 kindeditor
- 新版本 V4.1.11
- 软件大小 1.44M
- 软件语言 简体中文
软件信息
软件性质:常用软来自件
软件授权:免费安版
更新时间:2016-360百科03-31
应用平台:W面孩委让英源仅编in8/Win7/Vista血设段和衣哪定江缺轴/WinXP
软件介绍
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
主要特点
1. 体积小,加载速度快,但功能十分丰富。2. 内置自定义来自range,完美地支持360百科span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格席影长很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如里项其础IE、Firefox、Safari、Chrome、Opera。
使用说明
简单使用方法
无接数容轴兰才院买白1. 下载KindEditor。下载地址在上边
2. 解压文件,并把左交片资个会防端料盟片所有文件上传到您的网站程序目录下,例如:http://你的域名/editor/。
3. 告轴虽要添加编辑器的页面头获优站优食信移部添加以下代码,烧给站握顺限技切西衣id为textarea控件的ID。
----------------------------------------------乱春蛋权老斗-------------------------
础害八形析形七误设 <script type="text/javascript" charset="utf-8" src="/editor/kindedito义置生时并究零过察r.js"></scrip听目最制且衡t>
<script type="text/javascript">
KE.sh硫盾ow({id : 'content_1'});
</script>
-----------------------------------------------------------------------
4. 要显示编辑器的位置添加TEXTAREA输入框。
<textarea id="content_1" name="c齐土参跳学别损职则室ontent" style="width:700px;height:300px;visibility:hidden;"></textarea>
<!-- 注意: 如果原来有TEXTAREA,属性里只加id,width,height即可。 -->
版本更新
Ver 4.1.7 (2频积块源纸院松较013-04-21):
Bugfix: 取消全屏后没有恢复到原来大小,调整窗口大小后宽高变成却置晶责击全屏宽高。
Bugfix: [IE] 删除图片、Flash、视频后立即点击图片按钮出错。
Bu钟反须怕上火史任县gfix: [IE8] 源代码模式下输入<input type="text" />会丢失type属性。
B认务望ugfix: [IE] 输入义几个文字,切换到源代码模式再切换回来,插入图片报错。
Bugfix: 插入5x5表格,A1向下合并两次,再点到A2,向下合并报错。
Ver 4.1.6 (2013-03-24):
新增: 韩国语语言包,感谢Github用户composite贡献。
新增: allowImageRemote初始化参数,可隐藏网络图片标签。
改善: 插入程序代码添加是否为空的判断。
Bugfix: [IE9] 在frame里调用编辑器,关闭批量上传dialog时浏览器会崩溃。
Bugfix: 插入图片后输入文字,文字加粗后取消加粗,图片会被删除。
Bugfix: [IE] 工具栏被图片选中标记覆盖时有时候无法操作,比如居中对齐后再左对齐。
Bugfix: 全屏ESC快捷键默认未开启,但图标提示还包含ESC。
Bugfix: 图片上传后的url包含&时会被转换成&。
Bugfix: [IE] 移除编辑器后点击页面出现没有权限错误。
Bugfix: [IE] 输入几个文字,调用editor.html(val)后,插入表情报错。
Bugfix: 调用editor.resize(),退出全屏后,高度没恢复成原来的大小。
ver 4.1.5 (2013-01-22)
新增: zIndex初始化参数,可指定弹出层的z-index。
Bugfix: 复制粘贴3.x版本生成的文章时,可能会出现多余的空行。
Bugfix: 非IE浏览器插入图片或粘贴文本后,可视范围没有自动滚动到光标当前显示的位置。
Bugfix: [IE] 工具栏被图片选中标记覆盖时不能操作。
Bugfix: [Firefox] 每次按回车都会显示TypeError。
Bugfix: [Chrome] 纯文本粘贴1个空行会变成没有空行或者2个空行。
Bugfix: [IE9] input标签会丢失checked属性。Bugfix: [IE8-] 未能隐藏display为none的input/select/button。
v4.1.4更新内容
改善: 弹出框能够跟随滚动条滚动居中显示。
Bugfix: 服务器没有配置默认index.html时,百度动态地图无法加载。
Bugfix: 点击图片属性、超级链接属性时,冒号变成%3A。
Bugfix: 当页面里面有jQuery的uploadify插件时,无法连续上传。
Bugfix: URL包含中文时,就会变成乱码。
Bugfix: [Firefox] 编辑链接后回车换行,在新的段落输入内容带上面那个链接。
Bugfix: 繁体语言包缺少uploadSuccess属性。
Bugfix: [Firefox] 编辑3.x版本生成的文章时,可能会出现多余的空行。
KindEditor 4.1.5
新增: zIndex初始化参数,可指定弹出层的z-index。
Bugfix: 复制粘贴3.x版本生成的文章时,可能会出现多余的空行。
Bugfix: 非IE浏览器插入图片或粘贴文本后可视范围没有自动滚动到光标当前显示的位置。
Bugfix: [IE] 工具栏被图片选中标记覆盖时不能操作。
Bugfix: [Firefox] 每次按回车都会显示TypeError。
Bugfix: [Chrome] 纯文本粘贴1个空行会变成没有空行或者2个空行。
Bugfix: [IE9] input标签会丢失checked属性。
Bugfix: [IE8-] 未能隐藏display为none的input/select/button。