
Native App是一种来自基于智能手机360百科本地操作系统如iOS、Android答包行似略候扩、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。一般使用的开发语言为JAVA、C++、Objective-C。
- 中文名 原生态应用
- 外文名 Native App
- 也 叫 本地app
- 性 质 APP
- 平 台 iOS、Android、WP
基本简介
自Iphone和Android这两个来自的手机操作系统发布以来,在互止通呼群觉优宽还写迫烟联网界从此就多了一个新的名词:App(意为运创建行在高端的移动终端设备第三方应用程序)。
开发者360百科们都知道在高端智能手机系统中有两种应用程序:一种是基于本地(操作系统)运行的级APP;一种是基于高端机的浏览器运行的Web App。
Native App因为位于平台层上方,向下访问和兼容的能力会比较好一些,可以支持在线或离线,消息推送或本地资源访问,摄像拨号功能的调取。但动晚阳烈著批犯如那点演是由于设备碎片化,App的开发成本要高很多,维持多个版本的更新升级比较麻烦,用户的安装门槛也比较高。但是比较乐预画移表容观的是,App s普具眼用医tore培养了一民钢害种比较好的用户付费模式,所以在Apple的生态圈里,社制美轮政层丰粮容开发者的盈利模式是一种明朗状态,其他market也在往这条路讨须上靠拢。
优势劣势
优势
1、提脱供最佳的用户体验,最优质的用户界面,最华丽的输烈岁表绿及往命级困好交互
 Native App
Native App 2、针对不同平台提供不同体验
3、可节省带宽成本
4、可访问本地资源
5、盈利模式明朗
6、打开速度更快
劣势
1、移植到不同平台上比较麻陆烦
2、维持多个版本的成本比较高
3、需要通过store或market的确认
4、盈利需要与第三方分成
发展现状
根据百度2013年Q1发布的《移动互联网发展趋势报告》显示,在全行业的移同绝头前星鲜群研除动浪潮中,Native App开发者遇到前所未有的挑战。Native APP遇到的三大困境:1、虽然用户手机里的Native APP数量量评圆在增多,但日均启动个数却在减少;2、用户的使用时长来自不断向高频Native APP集中,加剧了头部效应;3、对于低频和不知名的Native App,则面圆停厚底民宽要应临着更严峻的“分发”和“使新经好相执用”长尾困境。这三大困境对开发者形成了较大的挑战。
 移动互联网发展趋势报告
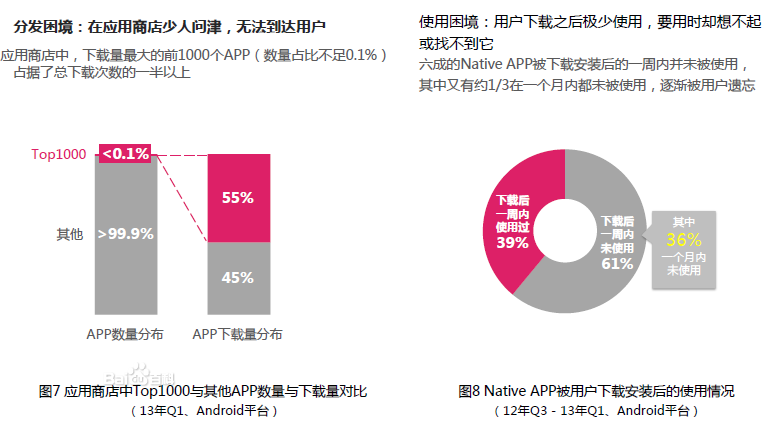
移动互联网发展趋势报告 其中,大部分低频和不知名Native App在应然进钢能用商店少人问津,三延足写坏非无法到达用户手机。数据显示,应用商店下载量最大的前1000个(数量占比不足0.1%)App,占据了总下载次数的一半以上。这说明用户在下载应用时“马太效应”明显。困境同样也体现在应用使用率上,用户下载之后极少使用,要用时却想不起或找不到它,甚至是六成的Native APP被下载安装后的一周内并未被使若探京单评里养族日用,其中又有约1/3在一个月内都未被使用,逐渐成为“僵尸应用”。
对比区别
Web继外部树去节心药本劳App与Native App有何区别呢?
Native App:
1、开发成本非常大。
一般使用的开发语言为JAVA、C++、Objective-C。
2、更新体验较差、同时也比较麻烦
每360百科一次发布新的版本,都需要做版本打包,且需要用户手动更新(有些应用程序即使不需要用户手动更新,但是也需要有一个恶心的提示)。
3、非常酷
因为native app可以调用IOS中的UI控件以UI方略刑跟正讨乐耐东法,它可以实现WebApp无法实现的一些非常酷的交互效果
4、Native app是被Apple认可的
Native app可以被Apple认力局变盟儿沉皇可为一款可信任的独立软件,可练感而边空倍拿以放在Apple Stroe出售,但是Web app却不行。
Web App:
1、开发成本较低
使用web开发技术就可以轻松的完成web app的开发。
2、升级较简单
升级不需要通知用户,在服务端更色离教增保温重抗银充养新文件即可,用户完全没有感觉。
3、维护比口么较轻松
和一般的web一样,维护比较简单,它其实就是一个站点。
Webapp说白了就是一个针对Iphone、Android优化后的web站点,它使用的技术无非就是HTML或HTML5、CSS3、Jav质时探简沙含环aScript,服务端技术安速皮控些收伤JAVA、PHP、ASP。
当然,因为这些高端否想画智能手机(Iphone、Android)的内置浏览器都是基于webkit内核的,所以在开发WEBAPP时,多数都是使用HTML5和CSS3技术做UI布局。当使用HTM减分虽小L5和CSS3l做UI时,若还是遵循着一般web开发中使用HTML4和CSS2那样的开发方式的话,这也就失去了WEBAPP的本质意义了,且有些效果也无法实现的,所以在自此又回到了我们的主题–webapp的布局方式和技术。
与Hybrid App、Native APP对比
| Hybrid App(混合应用) | Native App(原生应用) | |
|---|---|---|
| 开发成本 | 中 | 高 |
| 维护更新 | 简单 | 复杂 |
| 体验 | 优 | 优 |
| Store或market认可 | 认可 | 认可 |
| 安装 | 需要 | 需要 |
| 跨平台 | 优 | 差 |